In Brief
P4V is the desktop app for the Perforce version control system. I worked on a visual refresh of this app, which had not updated its look and feel since it launched in 2003.
 Desktop App
Desktop App
 UX Design • UI Design • Front-End Dev
UX Design • UI Design • Front-End Dev
P4V is the desktop app for the Perforce version control system. I worked on a visual refresh of this app, which had not updated its look and feel since it launched in 2003.
 Desktop App
Desktop App
 UX Design • UI Design • Front-End Dev
UX Design • UI Design • Front-End Dev
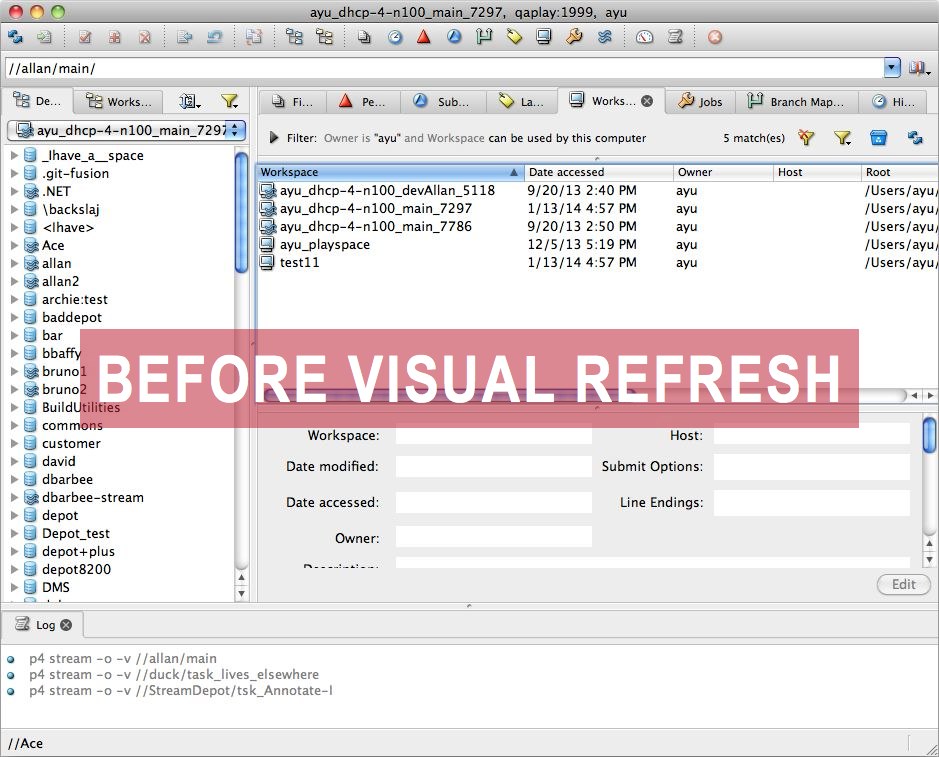
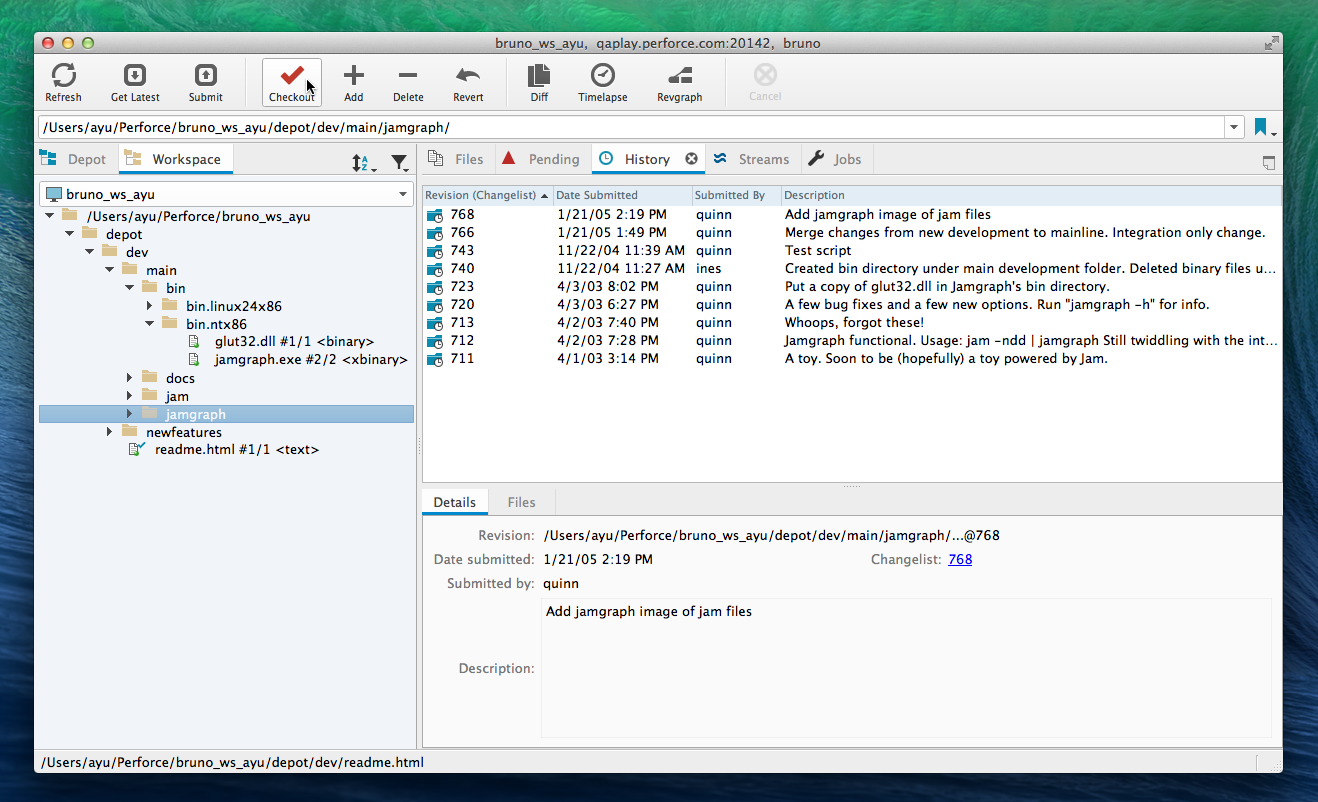
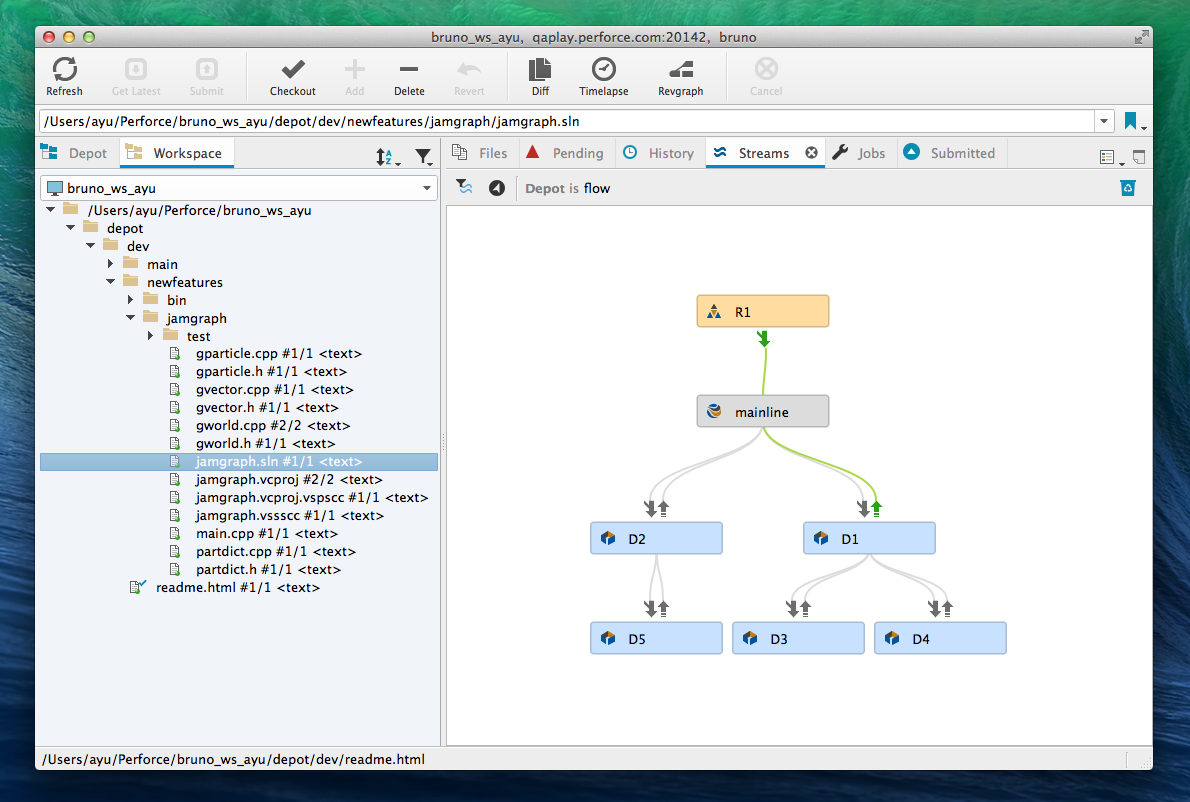
I saw a tremendous amount of potential in improving the design of P4V, Perforce's flagship visual client, which had not updated its look and feel since it launched in 2003.

I pitched ideas of simple changes to the UI and minor usability enhancements to the team, and it was accepted by Product Management for a release in 2014.

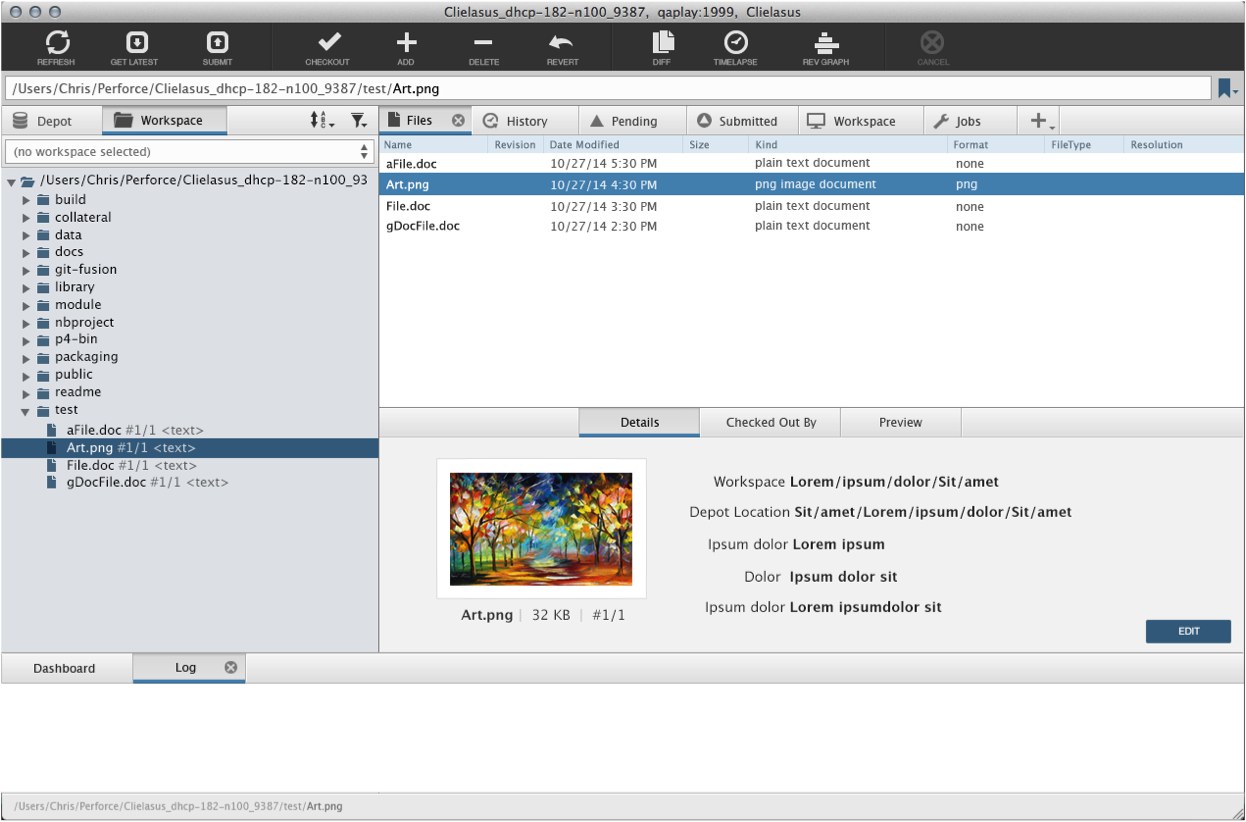
Working with a Visual Design Contractor, we iterated on high fidelity mockups.

We improved the overall visual hierarchy by making the actions in the toolbar more prominent, removing color where it doesn't serve a purpose, and removing gradients.
Prior to release, I worked with Product Management to collect feedback and early impressions with a select number of customers. Between beta customers and internal testers, we collected feedback that influenced the final design. For example, many users found the dark, inverted styling of the new toolbar to be too jarring. Consequently, we lightened it up in the shipped version.
Alongisde the development team, I assisted in implementing much of the design using Qt Stylesheets, which operate similarly to CSS. Our Visual Designer had his work cut out for him, updating more than 200 unique icons!


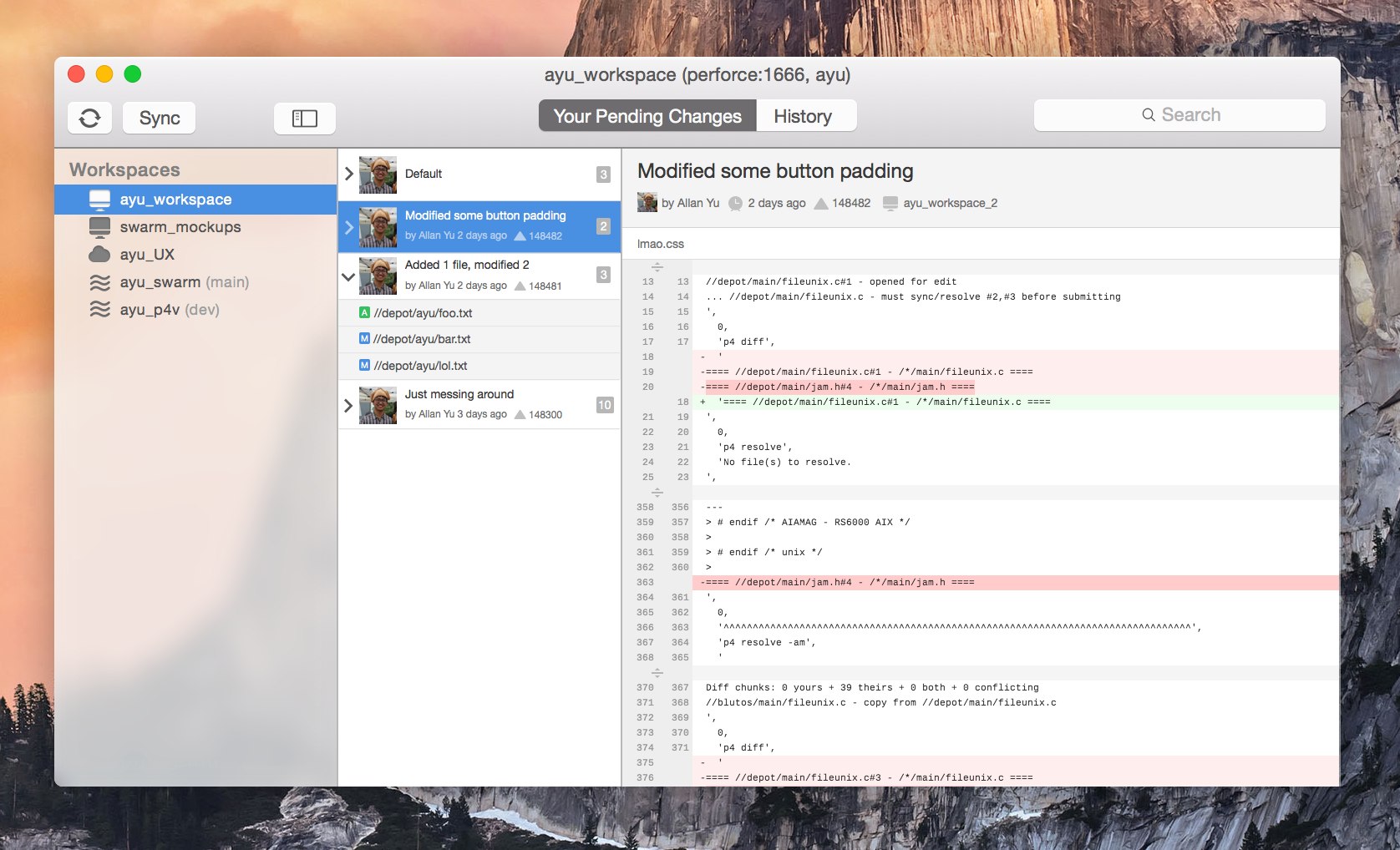
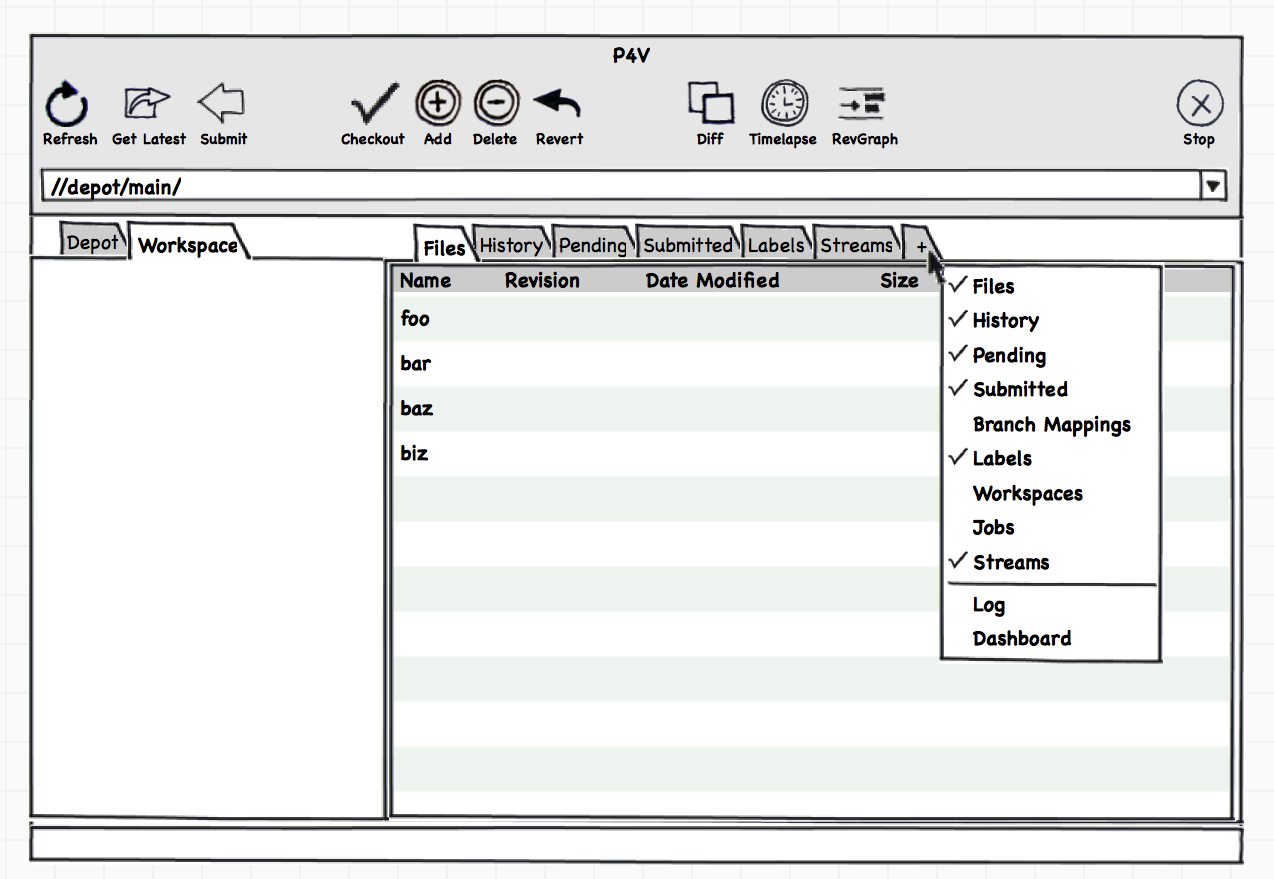
I began conceptualizing a true, next-gen redesign of P4V. The goal would be to strip out 80% of the features that 80% of users don't use, while dramatically simplifying the UI.